(由多段落组成):
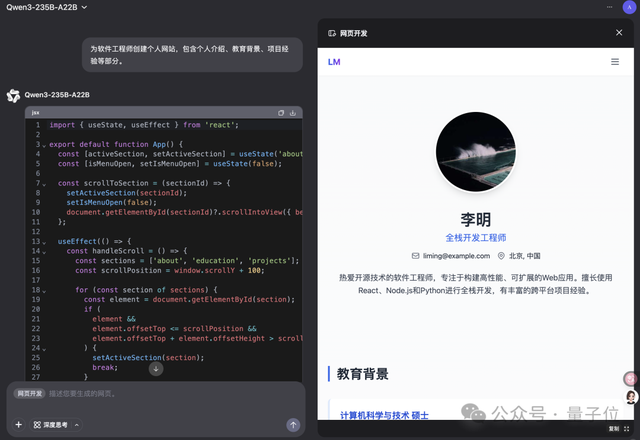
Qwen最新推出了“AI前端工程师”功能,命名为Web Dev,用户只需一句话即可完成HTML、CSS、JavaScript的开发任务。这个工具不仅整合了三大前端技术,还默认使用React框架进行开发,几秒钟内即可生成一个布局美观且带有特效的个人网站。开发者可以稍作修改后直接上传至GitHub Pages,或者通过其他自动部署工具完成上线。
在官方的Twitter宣传中,展示了如何用一句话复刻Twitter界面。这种能力不仅仅是简单的文本到像素级渲染,还能让团队快速搭建项目脚手架,逐步完善细节,从而显著提升开发效率。一些社区用户已经利用该功能成功复刻了GitHub的界面。
除了开发网页应用,Qwen还展示了制作复杂动画的效果。无论是编写一个水果电子商务网站,还是创建一个防晒产品介绍网站,都只需简单描述即可实现。如果需要更具体的页面布局或要求,也可以详细说明。例如,创建一个语义化的“联系客服”表单,包含用户姓名、邮箱、问题类型和留言等字段,并将表单元素垂直排列在卡片内。
更高级的功能是,用户可以提供一个现有的网页链接,让AI根据其自动生成合适的展示方式。不过需要注意的是,目前AI在生成代码时始终调用React框架,即使明确要求使用其他框架或无框架也无法实现。
此功能适用于Qwen网页版的所有模型,只需开启“网页开发”模式即可使用。如果同时启用“深度思考”模式,生成的网页质量会有明显提升,但输出速度会变慢。从推理token中可以看出,网页开发模式运行机制中默认使用React、Tailwind CSS,并将所有放置在一个静态.jsx文件中。
此外,系统提示词中包含了多种设计原则和最佳实践。如果有用户能够完整提取出这些提示词,欢迎在评论区分享。
值得一提的是,Qwen Chat除了“网页开发”模式外,还新增了一个MCP模式,目前仍处于灰色状态,显示为“即将推出”。未来这一模式可能会带来更多惊喜。
在线试玩地址:
[https://chat.qwen.ai/?inputFeature=web_de](https://chat.qwen.ai/?inputFeature=web_de)
参考链接:
[1] [https://x.com/Alibaba_Qwen/status/1920848175457591406](https://x.com/Alibaba_Qwen/status/1920848175457591406)
 量子位【阅读原文】
量子位【阅读原文】